Jednym z istotnych problemów dla twórców witryn internetowych jest stworzenie takiej strony, która będzie odpowiednio wyglądała w każdej przeglądarce. Popularnym w internecie miejscem, gdzie można sprawdzić, czy strona waliduje się zgodnie ze standardami jest walidator W3C, dostępny pod adresem www.validator.w3.org. Niestety nawet pozytywne przejście przez ten walidator nie gwarantuje tego, że strona będzie się wyświetlać identycznie we wszystkich przeglądarkach. A takie chyba było założenie, żeby stworzyć jakiś standard lecz do ideału jeszcze dużo brakuje.
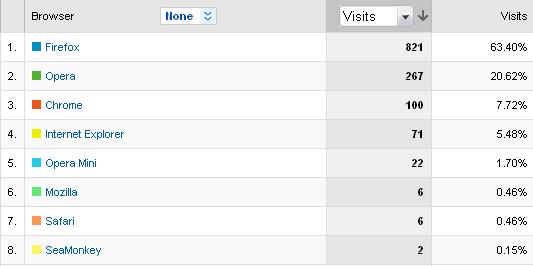
Negatywnym liderem w tej dziedzinie jest dla mnie przeglądarka – de facto chyba najpopularniejsza wśród polskich użytkowników – Internet Explorer. Zazwyczaj w tej przeglądarce są największe odchylenia w porównaniu do innych. Mimo iż jest to tak popularna przeglądarka to wśród użytkowników tego bloga dominuje Firefox (patrz obrazek poniżej). Druga jest Opera, trzecia Chrome, a dopiero na czwartym miejscu uplasował się Internet Explorer.

Co by nie patrzeć – każda witryna będzie miała inny stosunek wejść z poszczególnych przeglądarek. Gdyby mój blog był skierowany do przeciętnego użytkownika internetu, o niskiej wiedzy technicznej – prawopdodobnie będzie dominowała wtedy przeglądarka Internet Explorer. Dzieje się tak dlatego, ponieważ przeglądarka ta jest w domyśle instalowana w Windowsie, więc przeciętny użytkownik nie zadaje sobie trudu poszukiwania lepszej przeglądarki. Dlatego też proporcje użytkowników tego bloga ułożyły się właśnie w taki a nie inny sposób. Grupa docelowa bowiem skupia się na bardziej zaawansowanych użytkownikach internetu – twórców stron internetowych, którzy dużo częściej eksperhymentują i zmieniają przeglądarki.
Ponieważ nie jestem jakimś wielkim zwolennikiem standardów W3C. Mam wręcz zdanie, że zgodność ze standardami nie ma jakiegoś większego znaczenia chociażby dla SEO. No chyba, że strona jest zupełnie nieczytelna dla robotów wyszukiwarek i jej kod znacząco wydłuża ładowanie strony. Być może warto dla prestiżu dostosować stronę do standardów. Ja jednak wolę tak stworzyć stronę, aby wyświetlała się ona poprawnie we wszystkich przeglądarkach, a W3C jak już pisałem tego nie gwarantuje.
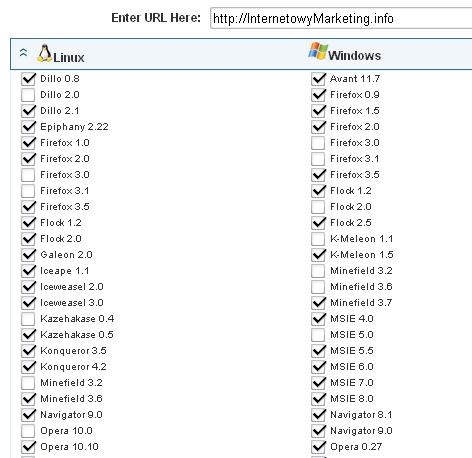
Dlatego polecam Ci narzędzie, które znajdziesz pod adresem www.browsershots.org. Pozwala ono dość szybko stworzyć screeny tego, jak wygląda Twoja strona w przeglądarkach, które sam zaznaczysz. Poniżej na obrazku możesz zobaczyć jak to działa. Wystarczy, że wpiszesz adres Twojej witryny oraz zaznaczysz odpowiednie przeglądarki. Po wciśnięciu przycisku ENTER będziesz prawdopodobnie musiał poczekać kilka minut aż narzędzie przetworzy żądanie. Następnie otrzymasz screeny i będziesz mógł porównać czy Twoja strona wyświetla się tak samo we wszystkich przeglądarkach.

Narzędzie to jest alternatywą dla żmudnego instalowania wszystkich przeglądarek na swoim komputerze. Ja co prawda zawsze instaluje kilka przeglądarek, przynajmniej te najważniejsze. A do tych zaliczam: Firefox, Explorer, Opera, Chrome. Gdybyś jednak nie chciał instalować poszczególnych przeglądarek na swoim komputerze, a tylko sprawdzić jednorazowo jak wygląda witryna w jakiejś niszowej przeglądarce, to jest to świetne narzędzie do tego celu. Miłego testowania 🙂














Chyba w jakimś megapanelu czytałem, że w Polsce nr 1 jest Mozilla Firefox, a nie IE
Faktycznie, w lutym 2009 Firefox przerwał dominację Internet Explorera, co widać wyraźnie na wykresie:
http://ranking.pl/pl/rankings/web-browsers-groups.html
Z doświadczenia wiem, że najlepiej strony testować najpierw pod chromem. Wychwytuje on niektóre niezamknięte tagi, które ff pominął i poprawnie wyswietlił
Strona bardzo pożyteczna. Również polecam do testów.